■郝颖婕1 郁舒兰2 Hao Yingjie1 & Yu Shulan2
(1.2.南京林业大学家具与工业设计学院,江苏南京 210037)
摘 要:随着人们对用户体验的重视,手机APP界面设计引发了越来越多的关注,界面设计作为手机APP开发中重要的一个环节,直接决定了APP产品用户体验的好坏。本文从项目研发的角度,以iOS系统手机APP为例探讨了手机APP的界面设计,主要内容有:介绍了苹果公司的iOS系统,表述了以用户为中心的用户体验设计的重要性,重点讲述了界面设计的两个重要部分,即交互设计与视觉设计。同时,说明了两者之间相辅相成的关系,并描述了其各自的设计内容与工作流程。
关键词:iOS;用户体验设计;手机APP;界面设计
Abstract: As people focus on user experience, mobile phone APP interface design is attracting more and more attention. The interface design is very important for the development of mobile phone APP, which directly determines the quality of the user experience of APP. From the perspective of project research and development, the article discussed the interface design of mobile phone APP.The main contents include:it introduced the Apple's iOS system, expressed the importance of user experience design,and it focused on two important parts of the interface design including interaction design and visual design. At the same time, it illustrates the complementary relationship between them, and describes their own content and design process.
Key words: iOS; User experience design; Phone APP; Interface design
随着信息技术和互联网的发展,智能手机越来越普及,智能手机如此大的使用基数, 为APP发展营造了良好环境。最近两年APP的数量也是突飞猛进,2011年3月份最新的数据显示:苹果iOS平台的应用程序数量已达到35万个[1]。由此可见,人们的生活越来越离不开手机, 在如此大的市场空间中,手机APP的界面设计起着至关重要的作用。本文将从项目研发的角度谈论APP的界面设计。
1 关于iOS系统
iOS是由苹果公司开发的移动操作系统, 被广泛应用于iPhone、iPod touch、iPad以及Apple TV等苹果公司的产品上。iOS的系统架构分为四个层次:核心操作系统(Core OS Layer)、核心服务层(Core Service Layer)、媒体层(Media Layer)和可触摸层(Cocoa Touch Layer) [2]。同时,iOS提供了丰富的技术方式来支持用户使用APP时完成他们所期望的各种任务和场景,本文所谈论的APP界面设计都是基于iOS系统的。
2 以用户为中心的用户体验设计
界面设计的根本目的是为用户提供良好的用户体验,在接到一项APP设计任务时,首先要明确的是用户需求,实施以用户为中心的设计,能够确保你的应用程序保持出色的用户体验[3]。在商业设计中,用户体验正逐渐成为商家在市场竞争中的核心竞争力,这也是近年来用户体验设计愈加火热的原因之一。用户体验虽然涉及很多方面,但是其在通信和互联网企业里最本质的工作就是进行交互与用户界面设计,以提升用户体验。
3 界面设计
在APP的项目研发过程中,界面设计一般包含两个部分,一个是交互设计,由交互设计师来完成,一个是视觉设计,由视觉设计师来完成。交互设计部分的工作指的是需求分析、确定APP操作流程以及设计页面布局等,最终输出交互原型图。视觉设计部分的工作指的是根据交互原型图设计页面视觉效果图, 对页面进行标注,对页面图标切图,以配合Andriod、iOS开发工程师完成程序开发工作。
3.1 交互设计
交互设计的重点在于不断强调用户参与项目的体验感,以及在用户和内容设计者之间建立联系[4]。在实际的APP项目研发中,交互设计的工作内容也基本上是紧紧围绕以上两点来展开的,比如,设计师会在功能需求确定之后创建使用场景,以此为制约来进行APP操作流程设计。为完成这两部分工作,设计师一般会采取两种方式,一种是故事板以创建场景, 一种是绘制交互原型。
故事板(Storyboard)在特定情景下的用户与产品交互方面提供了重要的跨学科交流支持,作为交互行为的一种表现形式,设计故事板能够直接体现出用户和产品使用情景。故事板可以有不同的形式,可以是文字形式,也可以是图形形式,只要能够帮助设计师理解使用场景下的用户即可。以一款APP的文字故事板为例,设计师首先要确定人物角色——用户,以及用户要实现的目标,构建APP的使用场景,然后是将用户代入使用场景之中。通过这种场景构建的方式,不仅可以帮助设计师理解用户,从而设计出更加合理的产品,同时对项目讨论也十分有帮助。
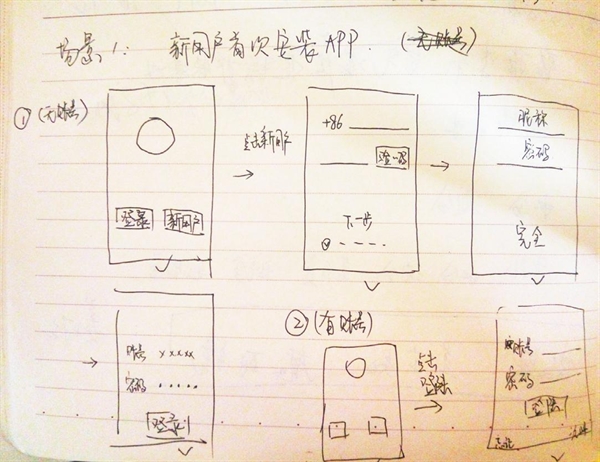
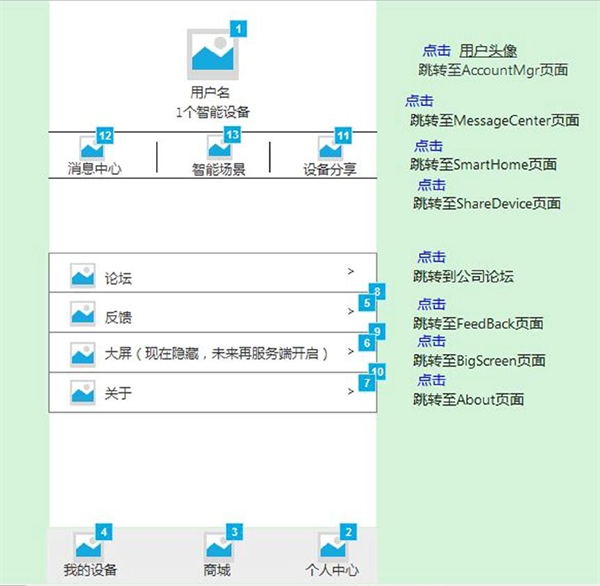
交互原型也就是我们通常所讲的线框图,线框图是APP设计和开发非常重要的一个工具。因为它可以让产品经理,设计师和工程师都关注APP的同一个页面,而且它修改起来很方便,可以适应产品设计和开发的协作及迭代特性。交互框架是界面的基础结构,它不仅定义了高层次上的屏幕布局,也定义了产品的工作流程、行为和组织[5]。线框图可以是手绘的草图,见图1,也可以是通过Axure等原型软件绘制的原型图,见图2,线框图是表现APP 功能框架和操作流程很方便的一种形式,不仅可以清晰地梳理出APP的整体结构框架,也可以准确地反映每一个页面之间的跳转,甚至可以表现一些时下比较流行的微交互。

■图1 手绘原型图

■图2 Axure绘制原型图
交互设计从成熟的设计领域中借用了很多实践方法,并不断地超越它们[6]。交互设计是视觉设计的基石,没有合理的框架支撑,再绚丽的视觉表现也只能是华而不实,经不起用户的检验。在设计中利用好故事板和原型图这两个设计工具对设计师将会有很大的帮助。
3.2 视觉设计
视觉设计是在交互原型确定过之后对APP界面的细化设计,包括颜色、字体、布局、风格等,会用到平面设计的很多知识与理论。APP 的视觉设计是与操作系统紧密联系的,移动端主流的两大操作系统是苹果公司的iOS系统与谷歌公司的Android系统,我们以iOS系统为例来阐述视觉设计在项目研发中的具体内容。
3.2.1 确定基础机型
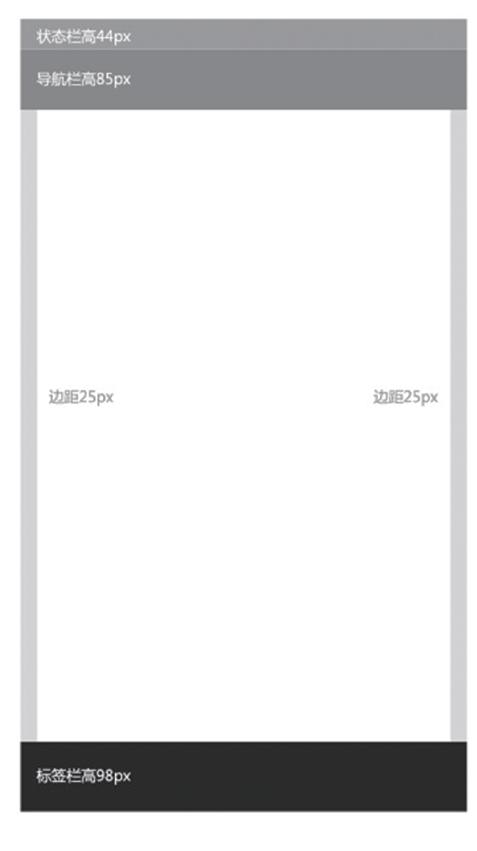
苹果手机iPhone有不同的机型,目前市场上有iPhone4系列、iPhone5系列和iPhone6系列,这三个系列的手机都有着不同的尺寸与屏幕分辨率。在实际的项目研发中,设计师精力有限,不能针对每一种机型都设计一套效果图方案,往往选取一种机型作为基础机型,以基础机型屏幕分辨率作为基准来进行设计。当然这样一套效果图是不能直接供其它机型使用的,需要通过计算来做适配以满足其他机型。目前一般选取iPhone5s做为基础机型来进行效果图设计,首先我们知道iPhone5s的屏幕分辨率为640*1136(单位:px),这样我们在使用软件绘制效果图时就有了一个尺寸参考, 这个尺寸也是之后一系列效果图的基础。在640*1136大小的屏幕中又分为四个功能区域, 分别是:状态栏、导航栏、标签栏、内容区,iOS 规定了每个区域的尺寸大小,见图3,不同的区域都有其特定的功能划分,所有的设计都需要遵循这些规定。

■图3 iphone5s界面功能分区
3.2.2 效果图设计
确定好基础机型之后,就可以开始根据原型图运用平面设计理论进行效果图设计了。现阶段的界面设计风格设计整体偏向扁平化设计,页面元素比较简洁,这能更直接的将有效信息和事物的工作方式展示出来,过滤大量无效信息,减少认知障碍[7]。APP的色调在很大程度上决定了其设计风格,色调的选取会受到用户群、APP功能、企业文化等一系列因素的影响,同时也必须考虑这些因素。一般会先确定一个主色,其余的颜色作为辅色,辅色可以是与主色色相相近的颜色,也可以是主色的互补色等,辅色的选取可以根据需要灵活设定。APP的字体建议选用iOS自带的字体, 用其他字体需要再下载安装,如果字体安装包过大容易影响程序运行速度,在字号的选择上一般不小于24px,字体过小不容易辨别, 影响阅读体验。图标是APP界面设计中一个很重要的部分,图标的设计风格要与APP的整体风格相一致,并且要能够形象地表达其所代表的含义,这样才能便于用户理解,提升浏览速度,减少用户思考与反应的时间。按钮等控件在界面设计中要保持一致,类似于这种有点按操作的控件,在设计时要有不同状态下的样式,这样可以给用户一个反馈,使其清楚自己触发了一个动作,接下来会出现另一个页面。效果图设计中还有其他一些设计内容在这里就不一 一赘述了。
3.2.3 标注与切图
很多人以为效果图设计完成,设计师的工作就完成了,其实不然,因为只有开发工程师将所有的编程工作完成,APP上线才是阶段性的工作完成。一套没有标注的效果图,开发工程师没有办法100%的实现效果图,必须将效果图进行标注,工程师才能够准确地进行还原效果图。效果图标注的内容主要是颜色、字体大小、图标大小、元素之间的距离等一系列细节,见图4。切图主要针对的是页面上出现的各类图标与图形,将这些图标与图形按照一定的大小切图,工程师在编程时可以直接使用,缩短了开发周期。

■图4 效果图标注
4 结语
交互设计与视觉设计是筋骨与皮肉的关系,在设计中,必须协调好两者的关系,才能设计出具有良好用户体验的APP。一个好的界面设计,能够使用户在愉悦的环境中享受,并且激发用户的兴趣[8]。在实际的项目研发中, 界面设计的内容还不止于此,一款优秀的APP 需要大家的共同努力,设计师要尽量站在用户的角度,从用户需求出发进行界面设计。
(责任编辑:贺 辉)
参考文献:
[1]杨衍民.手机应用程序产品的信息架构设计研究[D].长沙:湖南大学,2011.
[2]张书光.手机银行系统实现方法的研究与其iOS平台实现[D].兰州:兰州大学,2012.
[3]Travis Lowdermilk.以用户为中心的软件设计[M].北京:机械工业出版社,2014.
[4]迈克尔·萨蒙德,加文·安布罗斯.国际交互设计基础教程[M].北京:中国青年出版社,2013.
[5]徐娅丹,蒋雯.数字化会议系统的界面设计[J].家具与室内装饰,2013,(5):52-53.
[6]唐蕾,林作新,张亚池.交互设计方法在家具设计中的适用性研究[J].家具与室内装饰,2014,(2):32-34.
[7]骆文,张乘风,陈航.浅析扁平化设计风格对现代展示设计的影响[J].家具与室内装饰,2014,(11):28-29.
基金项目:江苏省现代教育技术研究重点课题(2013-R-26541)
作者简介:郝颖婕(1991-),女,硕士研究生,研究方向:工业产品设计及理论,E-mail:xiaoyingdesign@163.com
通讯作者:郁舒兰(1969-),女,博士,教授,研究方向:设计学、工业产品和理论,E-mail:372468296@qq.com
引文格式:郝颖婕,郁舒兰.基于iOS系统手机APP界面设计研究[J].家具与室内装饰,2016,(4):70-71.
本文来源于《家具与室内装饰》2016年第4 期

